L’importance de la hiérarchie visuelle de l’information
Dans l’univers digital (et les autres aussi), la hiérarchie visuelle est plus qu’importante, elle est primordiale. Même si votre produit, vos services, vos promesses sont les meilleurs du monde, si les utilisateurs passent à côté faute d’une hiérarchie visuelle efficace en place, alors vous ferez chou blanc 🙈
La hiérarchie visuelle, c’est quoi ? 🧐
Avant de rentrer dans le vif du sujet, une petite définition s’impose 😉
💡 C’est la disposition des éléments visuels par ordre d’importance : les éléments les plus importants apparaissant en premier à l’inverse des éléments secondaires, voire tertiaires.
En gros, les éléments que vous jugez important à mettre en avant sur vos interfaces digitales doivent apparaître en premier aux yeux des utilisateurs. Vous contrôlez ce que les utilisateurs verront en premier… Une sorte de super pouvoir magique 🪄
Ici on va essentiellement parler digital mais cela s’adapte pour tout : print, logo, carte de visite, flyer, devanture.
Mais « comment faire ? » vous allez me dire. C’est ce que nous allons voir ensemble.
La perception humaine de l’œil 👀
De nombreuses analyses comportementales de l’utilisateur ont défini que humain lit l’information de deux façons différentes : en F et en Z.
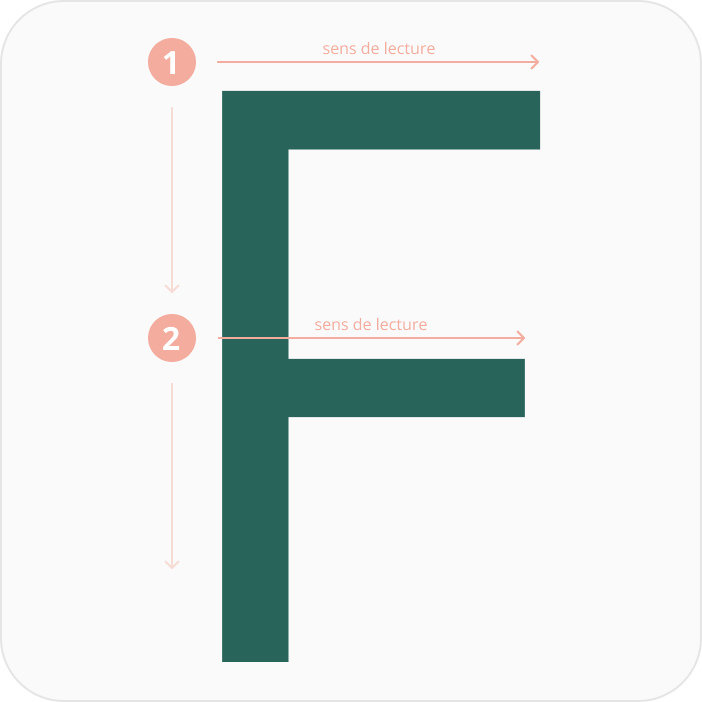
- L’œil humain lit en F l’information quand il y a beaucoup de contenu (articles, post, blog…). C’est-à-dire que son regard va lire l’information de gauche à droite, puis arrivé au bout il va aller naturellement à la ligne suivante chercher la seconde information, et ainsi de suite (voir ci-dessous).
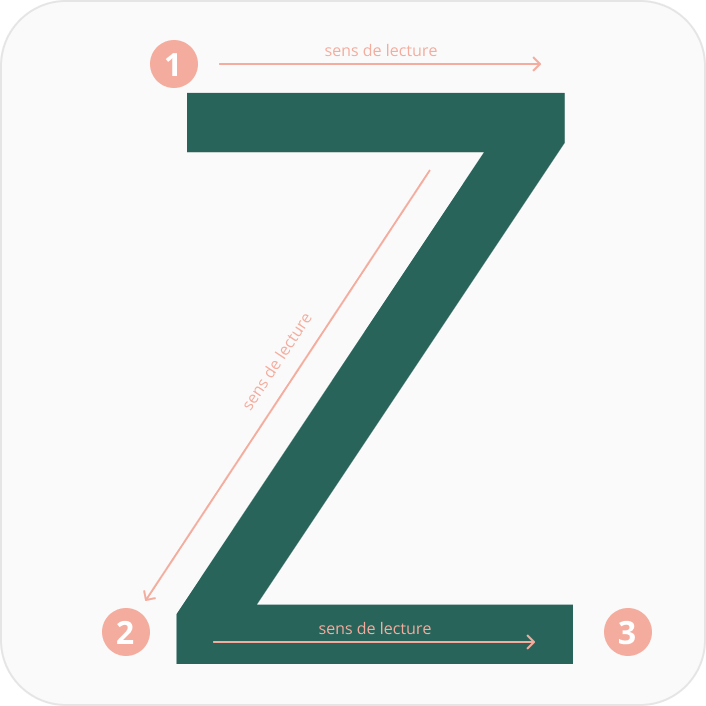
- À l’inverse, lorsqu’il y a peu d’information, et que le support est grand, l’œil humain va analyser l’information en Z. Son regard va partir en haut à gauche jusqu’au bout à droite, puis descendre en diagonale en bas à gauche, pour finir en bas à droite. C’est pour cela que, sur la plupart des affiches, le logo se trouve généralement en bas à droite, c’est la dernière information que lira l’œil humain 😉
👉🏻 Si vous voulez en savoir plus sur l’oeil humain et son importance en Design comportemental


Nous allons nous concentrer sur la lettre F car sur les supports digitaux on retrouve beaucoup plus d’informations.
Mais la perception humaine est également sensible à d’autres facteurs qui mettent en avant et hiérarchisent l’information. Ces facteurs sont :
1. La taille
2. Les couleurs
3. L’emplacement
4. La proximité
5. La répétition
6. Les negatives spaces (ou espace blanc)
1. La taille
La taille joue un rôle important dans la hiérarchie visuelle de l’information. Plus un élément est grand, plus l’œil perçoit son importance. Que cela soit un élément, une image ou du texte, cette loi s’applique à tous.
2. Les couleurs
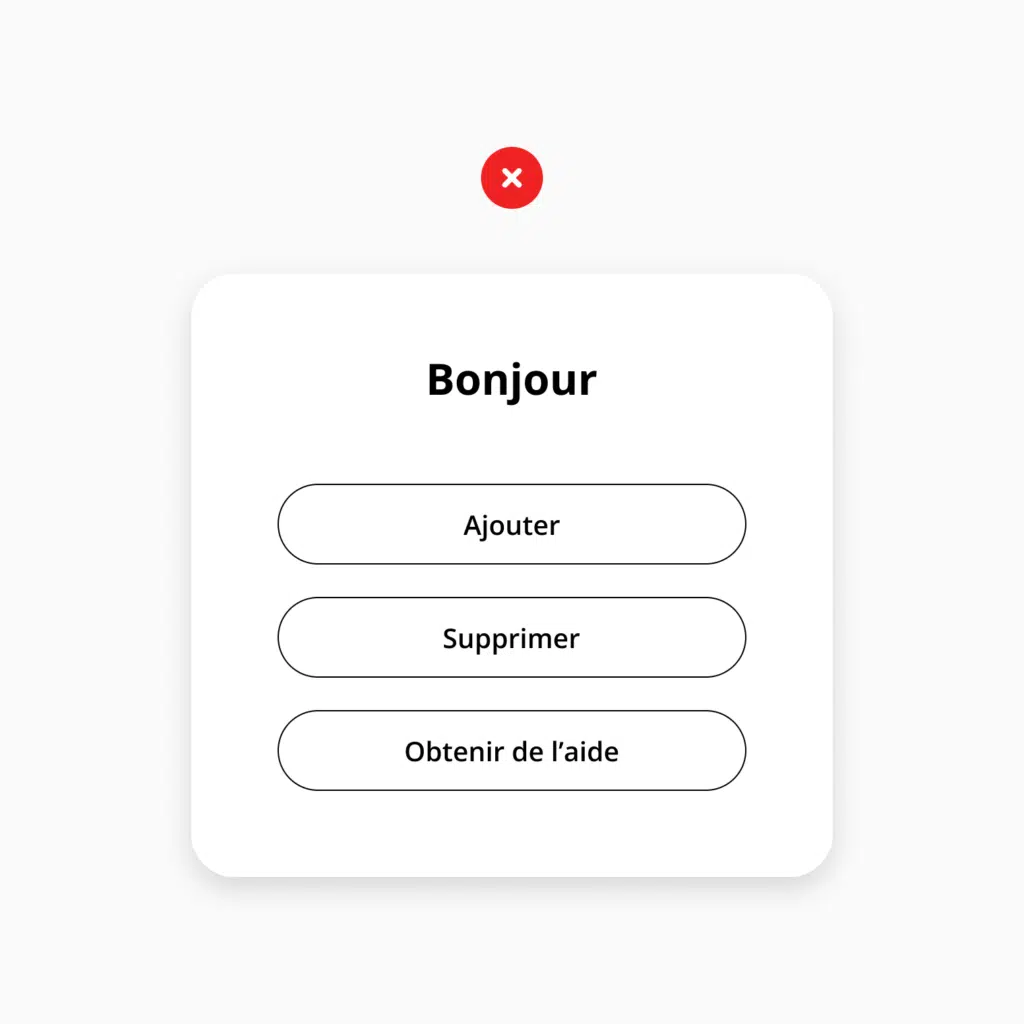
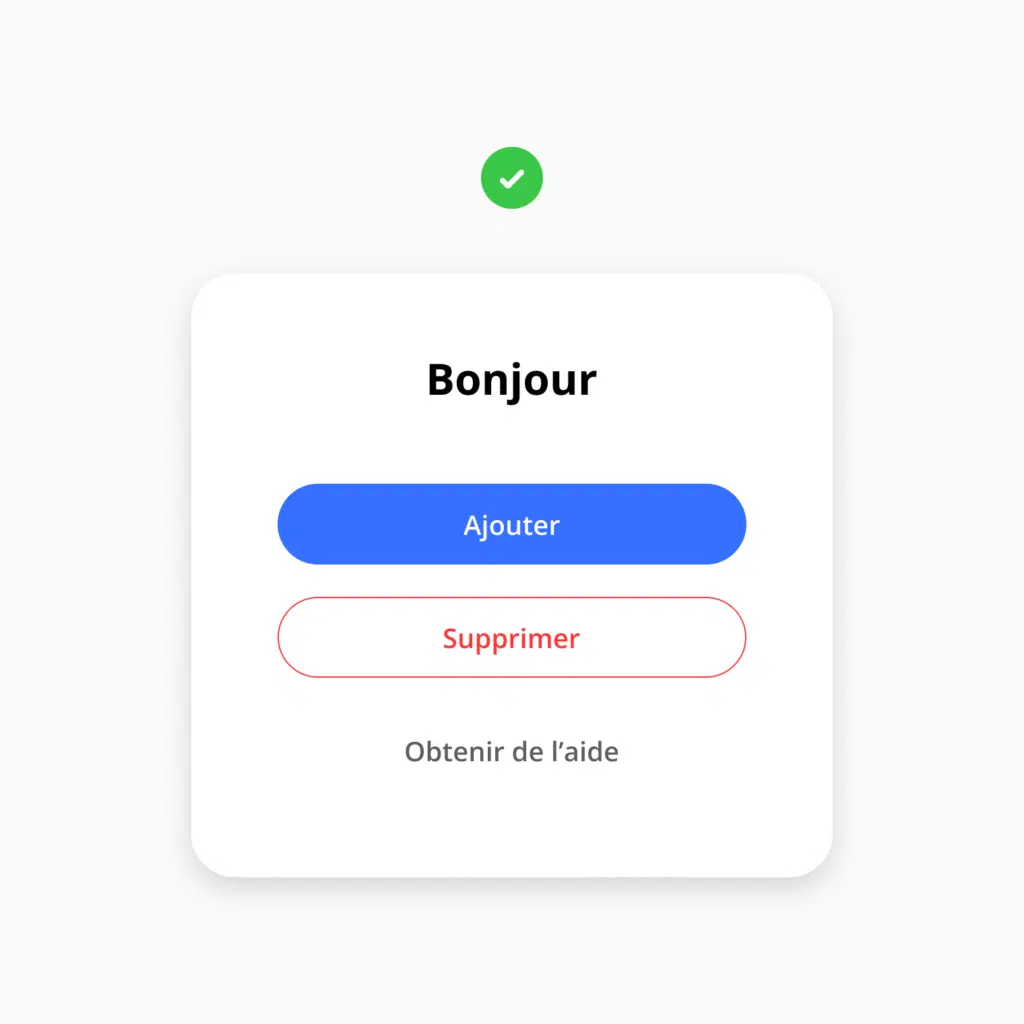
Les couleurs sont utilisées pour mettre en avant et faire ressortir les éléments les plus importants, notamment les CTA. Des couleurs complémentaires choisies spécifiquement feront ressortir les informations que vous jugerez importantes. De plus le cerveau humain associe déjà certaines couleurs à des codes souvent utilisés dans notre société. Par exemple le rouge pour un message d’erreur et le vert pour un message de validation.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Dans un premier temps, commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Néanmoins, il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Dans un premier temps, commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Néanmoins, il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Dans un premier temps, commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Néanmoins, il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
3. L'emplacement
Les couleurs sont utilisées pour mettre en avant et faire ressortir les éléments les plus importants, notamment les CTA. Des couleurs complémentaires choisies spécifiquement feront ressortir les informations que vous jugerez importantes. De plus le cerveau humain associe déjà certaines couleurs à des codes souvent utilisés dans notre société. Par exemple le rouge pour un message d’erreur et le vert pour un message de validation.
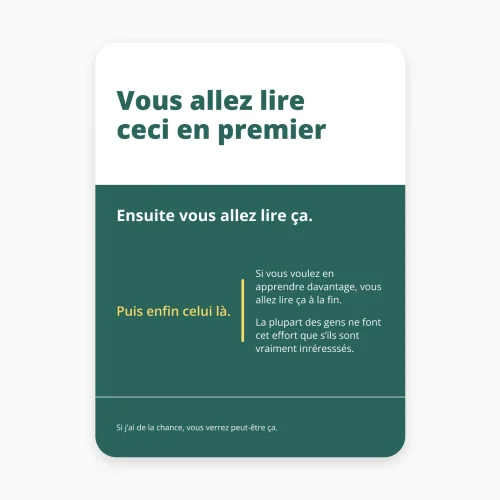
Les éléments que vous jugerez les plus importants se retrouveront en haut de vos interfaces car vous voulez qu’ils soient les premiers visibles par les utilisateurs. Que la lecture se fasse en F ou en Z la lecture commence toujours en haut à gauche.
Faisons une pause et regardons ensemble cette image :
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Dans un premier temps, commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Néanmoins, il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Dans un premier temps, commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Néanmoins, il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Dans un premier temps, commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Néanmoins, il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.

Cet exemple présente un mix des 3 premiers facteurs qui hiérarchisent l’information en jouant sur la taille, la couleur et l’emplacement.
Si vous trouvez que le facteur de couleur n’est pas si pertinent dans cet exemple, je vous en propose un plus concret ci-dessous 😉👇
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Dans un premier temps, commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Néanmoins, il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Dans un premier temps, commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Néanmoins, il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Dans un premier temps, commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Néanmoins, il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.
Quid des typographies à présent : comment choisir un couple typographique qui fera mouche et complètera votre charte de manière harmonieuse ? Commencez par confronter les polices d’écritures qui vous plaisent et que vous rattachez à votre identité. Comme pour les couleurs, la forme et l’empattement ont une signification et de manière plus large un patrimoine de valeurs.
(Petit mémo : serif → avec empattement, sans serif → sans empattement)
Habituellement, une charte comporte deux typographies différentes, avec en option une supplémentaire qui figure dans le logo. L’usage est d’employer la typographie la plus fantaisie des deux pour les titres et la plus simple pour le texte courant. Il est déconseillé de jouer avec plus de trois polices sur la même page, pour des raisons d’uniformité et de surcharge cognitive pour l’utilisateur. Voici plusieurs outils pour trouver et associer des typographies : Fontjoy, Google Font ou Font Squirrel.
Il est également possible d’avoir la même pour les deux et de jouer avec les différentes graisses (épaisseurs) de caractères, c’est ce que nous avons fait pour HKM Concept notamment. De manière générale, il est intéressant de privilégier une famille de police qui dispose de plusieurs variations, pour pouvoir ajouter des détails dans la mise en page.


Ici la couleur permet de rapidement organiser les éléments et de les prioriser :
- On veut mettre en avant le bouton « Ajouter » dans un premier temps (le bleu est souvent utilisé en web).
- Ensuite l’action « Supprimer » en rouge (couleur souvent associée à ce type d’action).
- Enfin « Obtenir de l’aide » dans une couleur neutre (ici gris).
4. La proximité
L’œil humain repère plus facilement les informations par groupe. Il est donc important de grouper les éléments entre eux afin d’optimiser la hiérarchie visuelle de l’information. Sachant que chaque groupe aura son propre niveau, cela permet d’être encore plus précis et clair.
5. La répétition
Afin d’organiser et de bien structurer une hiérarchie visuelle sur vos interfaces digitales, il est important de répéter les éléments les constituant. Par exemple vos boutons principaux doivent être de la même couleur. Dès lors l’utilisateur identifiera facilement le degré d’importance des boutons en fonction de la couleur sur vos interfaces.
6. Les negatives spaces (ou espaces blancs)
Les espaces blanc permettent d’aérer vos informations et de les rendre lisibles et visibles. Ils permettent également de structurer et de hiérarchiser de façon ergonomique vos éléments.
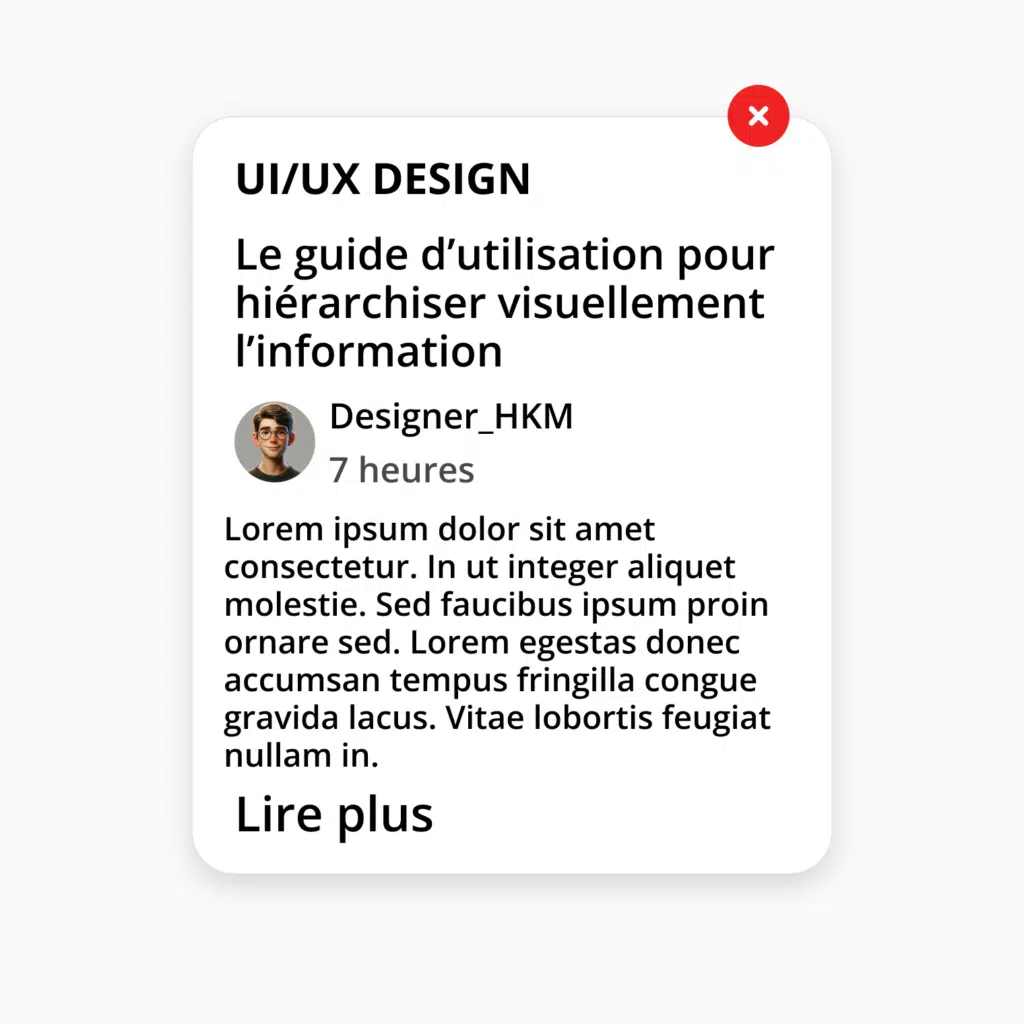
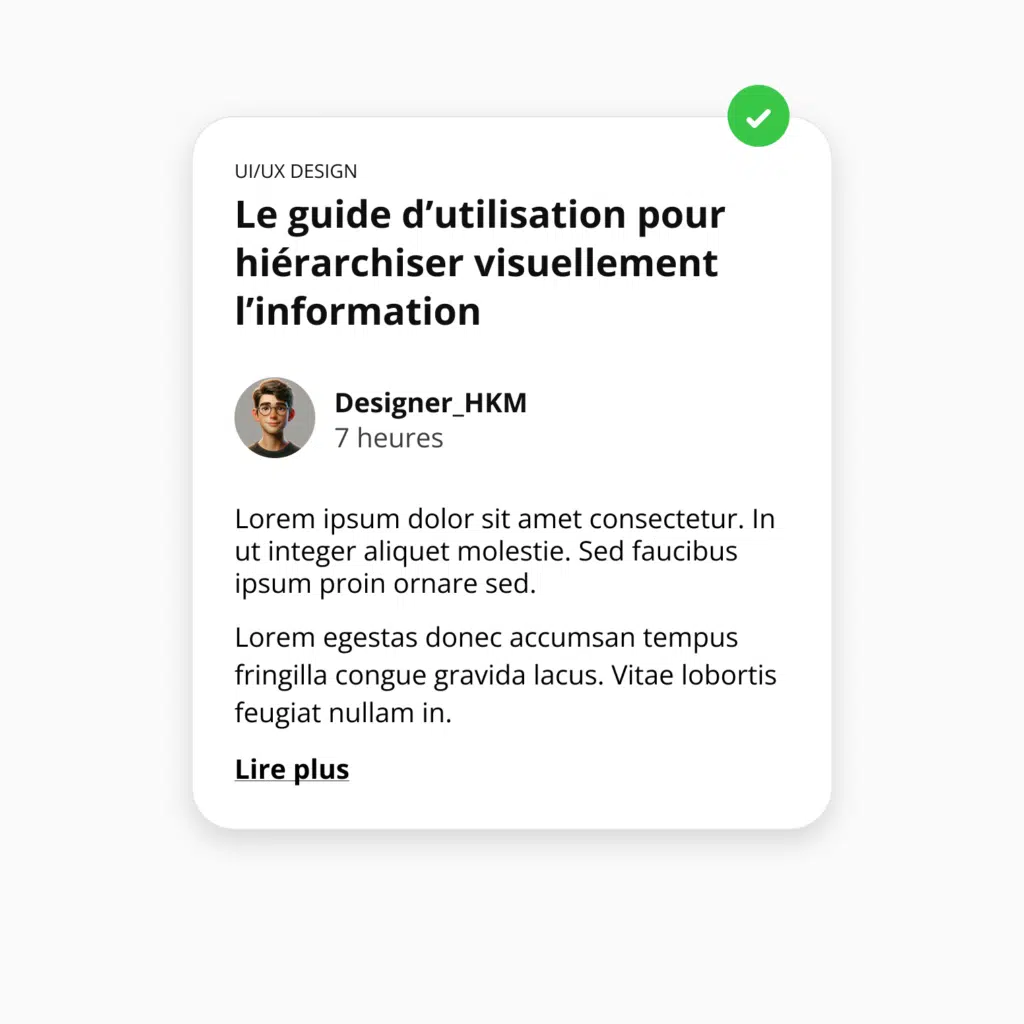
Mettons maintenant en application les 3 derniers facteurs vus ensemble :


On peut voir ici la puissance des facteurs de proximité ainsi que de l’espace blanc. Cela permet d’aérer votre contenu, de le hiérarchiser par groupe (ici 3 groupes : Titre – Profile – Description). La répétition est ici visible mais de façon pointilleuse, je vous laisse deviner 😉.
Vous avez maintenant les bases pour bien hiérarchiser visuellement vos informations. Et si vous voulez allez plus loin dans l’optimisation de vos éléments, contactez-nous, nous serions ravis de collaborer avec vous 🤝