L’inclusivité se doit d’occuper une place importante dans le paysage du design et de la communication et son influence va bien au-delà de l’esthétique visuelle. Dans la lignée de mes précédents articles, je vous parle aujourd’hui d’un sujet qui redéfinit les règles du jeu : le design inclusif.
C’est une thématique qui me tient particulièrement à cœur de par la valeur intrinsèque du métier d’UX designer, qui est de rendre les expériences les plus accessibles possible.
Comprendre le design inclusif
Il est essentiel de comprendre sa nature avant de l’explorer plus en détail. Le design inclusif est une approche qui vise à créer des expériences accessibles et engageantes pour tous. Il ne se limite pas à une esthétique visuelle, c’est une réflexion de fond. La représentation diversifiée, l’adaptabilité culturelle et l’accessibilité visuelle en font partie intégrante. Il concerne toutes les personnes, à tout niveau.
Votre communication, quelle qu’en soit sa forme, doit s’adapter à eux et non l’inverse. On parle donc de s’adresser à tous, en prenant en compte les âges, ethnies, genres, mais également les personnes en situation de handicap ou de neuroatypie.
La diversité ne se résume pas uniquement à des images variées mais à une véritable célébration des différences. Les marques adoptent des polices, des couleurs et des visuels qui reflètent la richesse de notre société.
Ainsi, l’écriture inclusive est une voie intéressante pour adresser son contenu au plus grand nombre. Et si vous êtes allergique au point médian et à sa lecture, il existe d’autres manières de rendre son contenu plus neutre. Vous pouvez notamment utiliser des formules qui englobent tout le monde, ou des mots épicènes (qui peuvent être employés au masculin comme au féminin).
💡 Pour résumer, il faut adapter autant le fond que la forme. Vos utilisateurs doivent se sentir représentés et votre contenu doit être accessible pour eux, quelle que soit leur condition.
Exemples inspirants de design inclusif
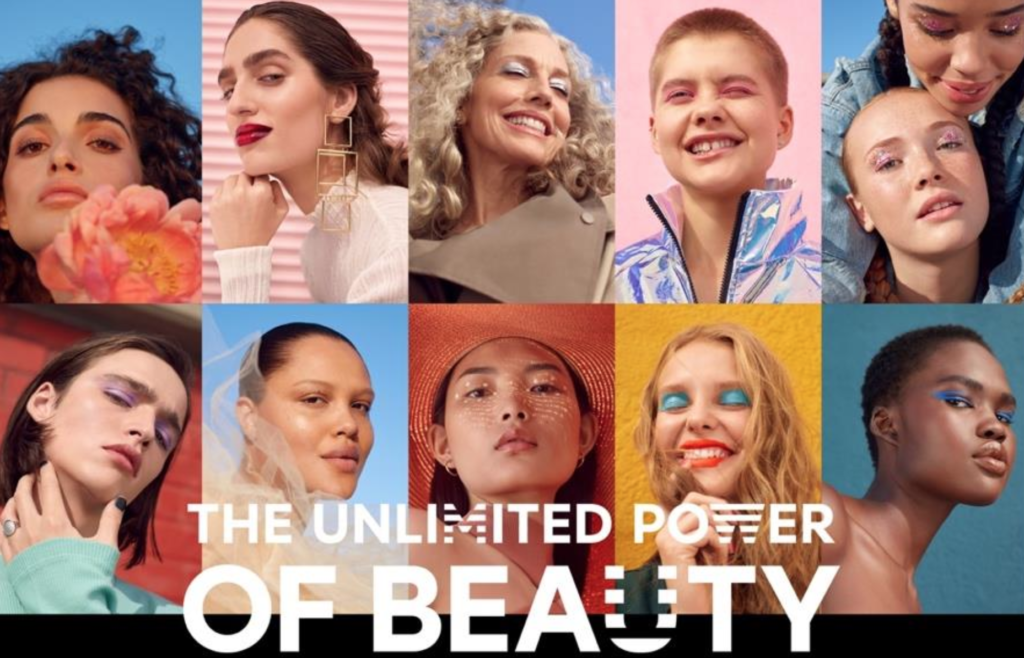
Pour illustrer l’impact du design inclusif, examinons quelques études de cas inspirantes. Des campagnes qui vont au-delà des stéréotypes, adoptant une représentation authentique et engageante. Ces initiatives ont non seulement renforcé l’identité de marque, mais ont également créé des liens significatifs avec des publics variés.
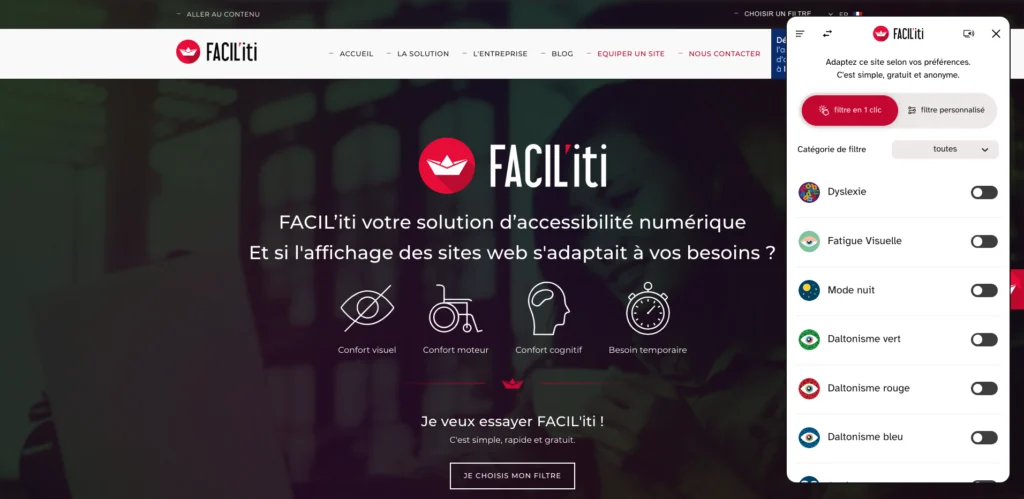
Prenons l’exemple de la campagne d’Apple mettant en avant la diversité de leurs effectifs. Sephora a également changé sa ligne de conduite pour représenter davantage de tranches d’âges dans ses supports. Pour le digital, on peut citer enfin la solution FACIL’iti, qui permet d’installer une extension directement sur votre site internet pour changer l’affichage en fonction de vos utilisateurs. De manière générale, respecter les critères de SEO vous permettra d’avoir un site web accessible.



Ces exemples démontrent que le design inclusif n’est pas seulement une tendance, mais une nécessité pour les marques qui cherchent à rester pertinentes et authentiques.
Mise en pratique du design inclusif
Passons maintenant à l’aspect pratique. Comment intégrer le design inclusif dans votre stratégie de communication visuelle ? Commencez par une introspection approfondie sur les valeurs que votre marque souhaite véhiculer. Cette démarche, similaire à celle réalisée pour choisir la typographie, doit maintenant incorporer des éléments de diversité et d’inclusion.
Une collaboration avec des professionnels de la diversité et de l’inclusion peut fournir des perspectives plus concrètes. L’étape suivante consiste à choisir des éléments visuels qui reflètent ces valeurs. Optez pour des polices, des couleurs et des visuels qui sont accessibles pour vos utilisateurs, tout en restant fidèles à l’essence de votre marque.
En conclusion, le design inclusif n’est pas simplement un ajout esthétique ; c’est un élément essentiel de la création de marques authentiques et durables. En adoptant cette approche, les marques peuvent créer des connexions profondes avec leurs utilisateurs et surtout contribuer à la construction d’une société plus inclusive.
Chez HKM Concept, nous croyons en la puissance du design inclusif pour transformer les normes de la communication. Si vous cherchez à intégrer ces idées dans votre stratégie, notre équipe est là pour vous accompagner dans cette aventure.